新事業チームのO2です。Web関連を担当しています。
好きなボールペンはジェットストリーム(三菱鉛筆)とペンポッド(ゼブラ)です(ペンボットは残念ながら廃番になってしまったようです…)。
パソコンで扱う画像には「ビットマップ」形式と「ベクター」形式という、大きくわけて2つの描画・表現方式があります。
各々の特性を把握しておくと、印刷物やWEBを作る際に少し幸せになれるかもしれません。
ビットマップ形式
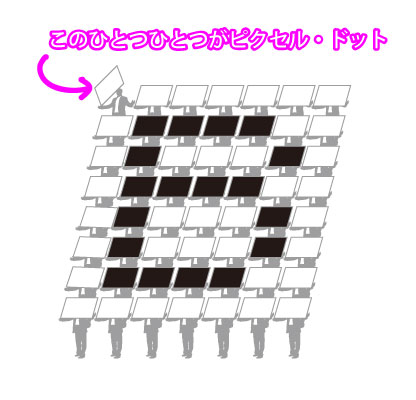
小さな点(=ドット、ピクセル)の集まりで構成される画像形式です。細かいマスの目にひとつづつ色が付いているイメージ。

観客席の一人ひとりにカラーボードを持たせて、ひとつの図形を作るのに似ています
ビットマップ形式はJPG、BMP、TIF、GIF、PNGなどほとんどの写真・画像で使われている、汎用的な画像形式です。基本的に画像を構成する点の数が多ければ多いほど高画質・高精細ということになり、それに伴ってファイルサイズも大きくなります。
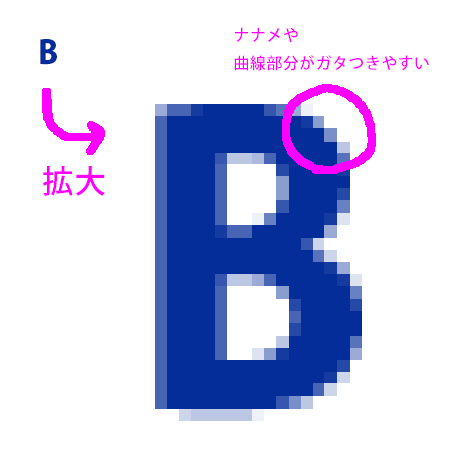
難点は拡大すると画像が粗くなってしまうことです。
ひとつひとつのマスが拡大されてしまうことにより、ギザギザが目立ったり、輪郭がぼやけて見えてしまうことがあります。

拡大には向かない
しばしば写真集めする際に説明が必要になり、できれば広く認識を共有したいのが、
「ホームページで使われている画像はほとんど印刷物では使えない」ことです。
ホームページに使われている画像をそのまま印刷物に使おうとすると、まず間違いなくモザイク画像のような粗い仕上がりになります。
どれくらいの解像度があれば印刷に耐えるかは使用するサイズ、写真の調子、雑誌なのかポスターなのかなど一概にはいえないのですが(ピクセル数×0.00725で350dpiとか、大体3MB以上のデータ頂戴とか目安はある)、印刷用の画像はなるべく高解像度の画像を用意してください。
個人的な経験則で言わせてもらえば、解像度調整されていない場合、モニタで見えている画像は、印刷物だと1/4以下のサイズになる、と思っています。
ベクター形式
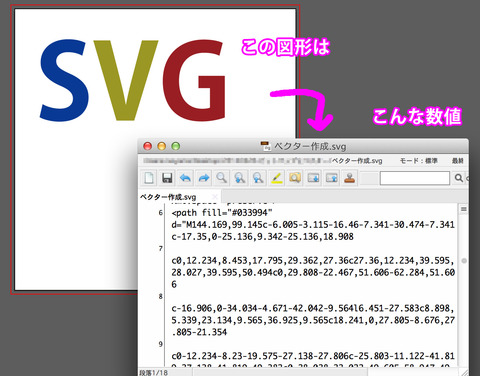
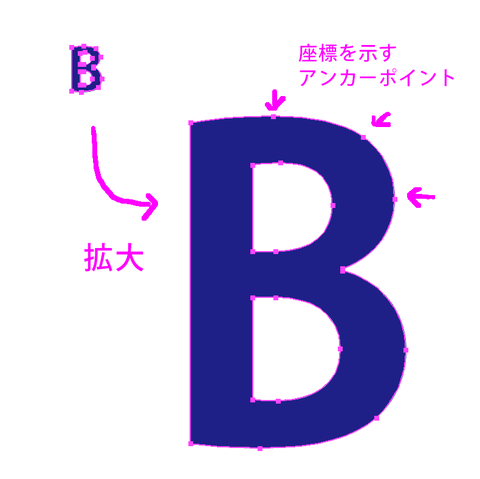
「点」と「線」、「線の曲がり方」などを数式で記憶している画像形式です。
IllustratorやFlashなどで取り扱います。

どこまで拡大してもキレイな曲線! う、美しい…ハッ!
ビットマップと違い、どんなに拡大縮小してもフチはキレイなままなので、ロゴやテキスト部分、図形のはっきりしたイラスト等に使向いています。
ロゴなどシンプルな図形では、ビットマップ形式に比べてびっくりするぐらい小さな容量でキレイな画像になりますが、複雑な図形になると途端にびっくりするぐらい容量がでかくなります。
印刷物では画像(写真とイラスト)以外はほぼベクター形式とも言えるので、その特性を把握しておくと便利です。
WEBの世界でも最近多くのブラウザでサポートされているSVG画像はベクター形式なので、今後HTML5の普及と共に触れる機会が増えると思います。
ちなみに、
ベクター形式の、曲線を表現する「ベジェ曲線」はフランスの自動車メーカー、ルノー社の「ピエール・ベジェ」氏によって発明されました。
「フォルムはこんなかんじの曲線で…お前の思ってるのは違う! こう…こういうかんじだ!」
を再現するのに必要だったのかなあと……。